- Visual Story
- How to use
- 5. Story Gallery 2 (operations using web browser)
 Visual Story
Visual Story
5. Story Gallery 2 (operations using web browser)
Prepare final story galleries for client delivery from the images you selected by the Visual Story app.
The following steps are done in a browser.
Clients can browse story galleries and download the images. If a slideshow is created, they can also download it.
- To add or remove images or edit titles, dates or other information, use Visual Story again.
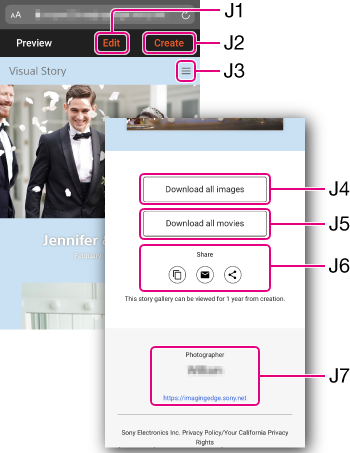
5-1. Preview

- J1 Edit: Enables editing of story gallery settings (such as background color and slideshow music).
5-2. Edit - J2 Create: Publishes the story gallery and shares it with the client.
5-3. Deliver - J3 Menu: A feature for clients. It does not work on this screen.
- J4 Download all images: A feature for clients. It does not work on this screen.
- J5 Download all movies: A feature for clients. It does not work on this screen.
If the total size of the movies exceeds 300 MB, this button is not displayed and the “download all movies” function cannot be used. Instead, download the movies one at a time.
- J6 Share: A feature for clients. It does not work on this screen.
- J7 Photographer: Identifies the photographer.
- Movies start to play automatically, but with no audio.
5-2. Edit
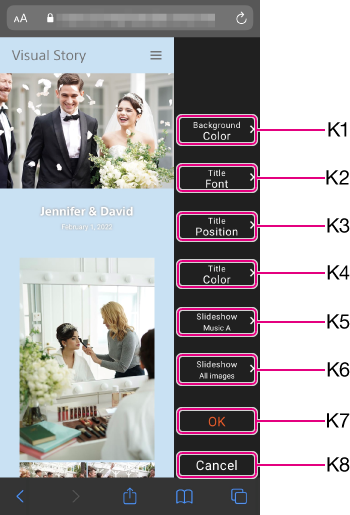
5-2-1. Editing on the preview screen

Complete story gallery settings (such as background color and music).
- Tap any item from K1 - K6 to complete the setting.
- After editing, tap [OK].
- K1 Background Color: Choose a background color.
- K2 Title Font: Choose a title font.
- K3 Title Position: Choose a title position.
- K4 Title Color: Choose a title color.
- K5 Slideshow: Creates a slideshow and enables you to choose the music.
Off : No slideshow will be created.
No music : Creates a slideshow without music.
Music A : Creates a slideshow with Music A.
Music B : Creates a slideshow with Music B.Slideshow music can be reviewed as follows.
Review the music - K6 Slideshow Images: Choose images to use in a slideshow.
Highlights: Only images specified as highlights will be used in the slideshow.
All images: All images in the gallery will be used in the slideshow. - K7 OK: Saves and exits editing. You need to tap it after editing.
- K8 Cancel: Cancels editing.
- For movies included in a slideshow, only the first minute of each movie plays.
5-2-2. Reediting a Project
Review the story gallery, and follow these steps if subsequent project editing is needed.
Add or remove images
To edit delivery candidates, open the project from the [Project List] screen, and then either set or clear flags.
Edit information other than images
Open the project, and then tap ![]() (menu in the upper left) → [Project Settings] to open the project editing screen.
(menu in the upper left) → [Project Settings] to open the project editing screen.
5-3. Deliver

After all tasks are finished with the preview screen, submit the story gallery to clients.
- Tap J2 Create.
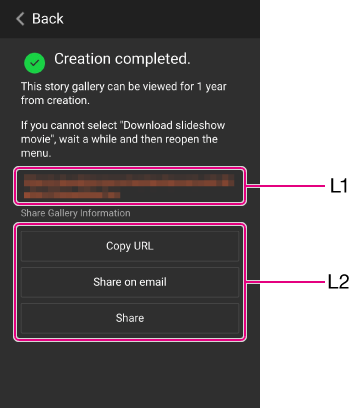
- The client story gallery is now published. After the gallery goes online, a message is displayed saying [Creation completed].
- To view the gallery, tap the URL L1.
- Tap [Copy URL] to copy the link, or [Share on email] / [Share] to share via email or SNS L2.
- At the same time, please mention to clients that the gallery is valid for 1 year.
- The client story gallery cannot be edited.
To introduce Visual Story and provide instructions, direct your clients to the following page.

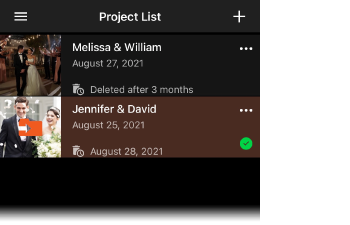
Once story galleries are published, a green check icon ![]() is displayed next to that project.
is displayed next to that project.